EXCELがデフォルトで作ったグラフを資料にそのまま貼り付けて使っていたら、「このグラフ見にくい」と言われたことありませんか?
この記事を見れば、どのようにしてグラフを見やすくするのかを理解いただけるかと思います。
私の2冊の著書(「あるある」で学ぶ忙しい人のためのExcel仕事術、数字思考力×EXCELでマーケティングの成果を上げる本)にも書いたのですが、この記事で4つのグラフを例にとって紹介させていただきます。
見にくいグラフと見やすいグラフをBefore、After形式にして解説もつけて紹介しますので、あなたにとって分かりやすければ嬉しいです。
見やすいグラフを作る時に気をつけること
見やすいグラフを作る心得は、グラフをできるだけシンプルにすることです。 20世紀を代表する建築家ルートヴィヒ・ミース・ファン・デル・ローエ氏が残した言葉で「Less is more」(少ないことが豊かである)というのがあります。 彼の作った建築は今見ても、とてもモダンで素敵です。このLess is more のコンセプトでグラフを作ることで見やすいグラフでできます。グラフがシンプルになると何が起こるかというと
余計なものが省かれるため、伝えたいことが目立たつのです。
是非とも、Less is moreのコンセプト、効果をこの記事のグラフを通して感じ、学んでいただければ幸いです。
縦棒グラフ
きっと仕事で一番作る機会が多いのが棒グラフではないだろうか。
見やすい棒グラフの作り方だけでも、この記事を読んで実践していただければ、大きな成果が得られるのではないかと思っています。
では、見てみましょう。
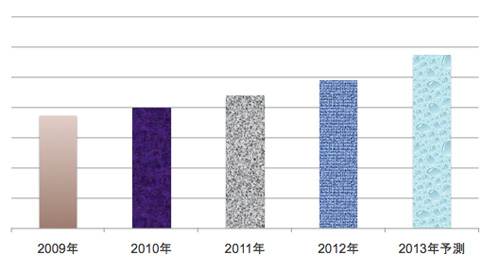
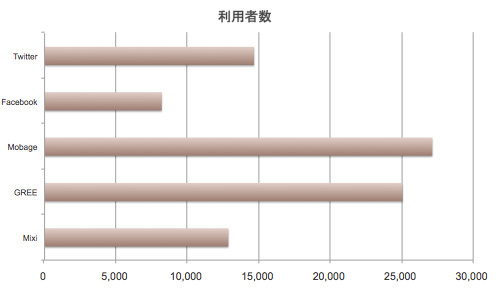
見にくい例

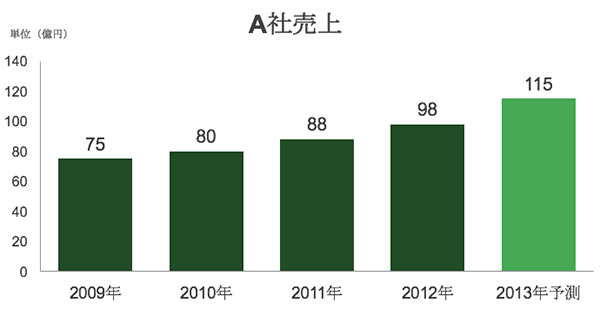
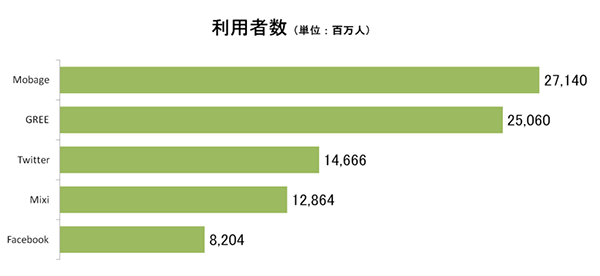
改善したグラフ

問題点
大きく下の4つの問題点があります。- 棒グラフの棒の色とテキスチャーがまばらで視覚的なノイズになっている
- 棒の数値的な大きさが一目で分からない
- 単位が分からない
- タイトルがないから何を言っているのか分からない
改善点と理由
棒の色、形式はシンプルに
棒の色の1系統にする。 テキスチャーはなくす、3D加工がされている場合も3Dは無くして2Dにします。 棒にテキスチャー、3D加工を行うと視覚的なノイズになります。 また、それが必要なことかどうかを自問自答してみてください、もしグラフから伝えたいメッセージと関係ないならLess is moreにのっとって削除しましょう。
各グラフの棒の値を棒の上に書く
棒のすぐ上に数字を書くことで、グラフを見た人がすぐに数値を把握することができます。
棒の上に数値がない場合は、横軸に目を移動しなければいけません。これは読み手に負担を与えていることになります。
読み手の負担を減らすことも見やすいグラフを作る上で重要な点です。
EXCELでは棒の上で右クリックをして、「データラベルの追加」をクリックすることで数値が表示されます。
横の罫線を削除
データラベルを追加して棒の値が一目で分かるようになったので、横の罫線を表示する意味がなくなりました。 削除して、さらにシンプルなグラフにしましょう。予測値の色は薄く
"改善したグラフ"の一番右の"2013年予測"の棒の色を他の棒より薄い色で表現しています。 予測値と実績値と区別する必要があるので、予測値の色を薄くします。棒の幅を広く
EXCELがデフォルトで作る棒グラフは棒の幅が狭いケースがほとんどです。 見やすい棒グラフの棒の幅は棒の幅が2に対して、棒と棒の間の隙間が1です。 EXCELで設定するときは、 棒をダブルクリックして、データ系列の書式設定を表示 系列のオプションの中の「系列の重なり」を0%、「棒の間隔」を50%にするとバッチリです。折れ線グラフ
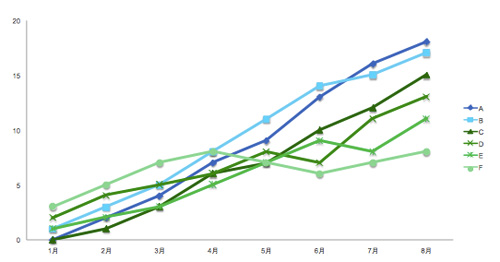
見にくい例

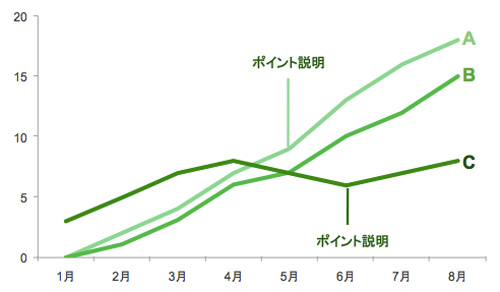
改善したグラフ

問題点
大きく下の4つの問題点があります。- 折れ線が多すぎてスパゲッティのようになっている
- 何が言いたいのか分からない
改善点と理由
折れ線の数は3本、多くても4本
折れ線グラフの目的は比較することです。 だから、折れ線の数が多いとゴチャゴチャして比較できなくなります。 上の"見にくい例"のようなグラフを見たら、「スパゲッティ チャートだ!」と心の中で思っておいてください。 折れ線の数を3本、多くて4本にすることで見やすくなります。では、どの線を削除するのかということに疑問が出てきます。
私は重要な折れ線のみを折れ線として残すようにしています。
色は1色系統か2色系統まで
見にくい例の折れ線グラフでは色は青と緑の2色を使っています。
できるなら、使う色の系統は1色にしたいです。上の"改善したグラフ"は緑色1系統でグラフの線を薄い緑から濃い緑にし、色系統を1色でうまく表現しています。
グラフ、図などで使う色を1系統に統一することでいいことが2つあります。
- シンプルでプロフェッショナルな見栄えになる
- グラフを白黒でプリントアウト、コピーされたときでも各線の違いが分かりやすい
凡例は線の横に書く
"見にくい例"では、グラフの右横に"青い線がA,水色の線がB..."と凡例が書いてあリます。 これだと、青いのがAと確認してから、目をグラフに動かして青い線を探す。 これよりも、"改善したグラフ"は、線の横にA,B,Cと書いてあるため、一目でグラフ内の線が何を意味するのかが分かる。 凡例はこのように書いたほうが読み手の負担を減らすことができます。言いたいポイントを書く
グラフ上で読み手に見て欲しいポイントがある場合は矢印とコメントで解説を足してみてください。 読み手はグラフを見た瞬間に何を見ればいいのか分かるのと、あなたが伝えたいことが伝わるでしょう。
横棒グラフ
見にくい例

改善したグラフ

問題点
問題点は上の棒グラフの見にくい例と同じです。- 棒グラフの3D加工が視覚的なノイズになっている
- 棒の並びが凸凹になっている
- 棒の数値的な大きさが一目で分からない
- 単位が分からない
改善ポイントと理由
棒の順番は数値順か、項目名のあいうえお順
上の"見にくい例"の横棒グラフでは、各項目の順番がメチャクチャです。 各項目の順番を数値順にすることで、上の"改善したグラフ"の横棒グラフのように棒の並びがキレイに見えます。 または、項目名のあいうえお順、アルファベット順に並べてもいいです。 大事なポイントしては並び順も意味を持たせるという事です。
値を棒の右に書いて、縦の罫線を削除
縦棒グラフ同様、各グラフの棒の数値をすぐ右に書くと分かりやすくなります。
これを行うことで、上の"見にくい例"にある罫線をなくしてグラフをシンプルします。
棒の幅を広く
縦の棒グラフ同様、棒の幅を広くします。
EXCELで設定するときは、
棒をダブルクリックして、データ系列の書式設定を表示
系列のオプションの中の「系列の重なり」を0%、「棒の間隔」を50%にするとバッチリです。
円グラフ
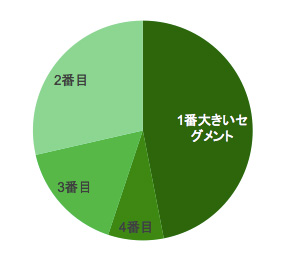
見にくい例

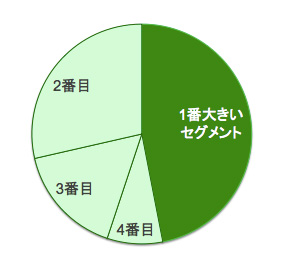
改善したグラフ

問題点
大きな問題点はないのですが、1番大きいセグメントだけを知らせたいときに、シンプルに見やすくするポイントを紹介します。改善ポイントと理由
一番言いたいセグメントだけが目立てば良い "見にくい例"の円グラフでは、各セグメントが薄い緑から濃い緑と段階的な色づけをしています。 "改善したグラフ"では、一番大きなセグメントが濃い緑で、その他は薄い緑で統一している。 このようにすることで一番大きなセグメントに集中して見てもらうことができます。 この表現は読み手に一番大きなセグメントに自分のメッセージを込めていることが前提ですが、このようにして、1つのセグメントのみ見てくれ!と表現することができます。最後に
上の4つのグラフの例を見たときに「なるほど」と思えることがあったら嬉しいです。 是非とも、ご自分で試してみてください。記事を読むだけでは「できる」ようにはなりません。 たくさんグラフを作って、最高にみやすいグラフを作れるようになっちゃってください。さらにグラフ以外のEXCELについて学びたい方は下の私の2冊の著書をご覧いただければ嬉しいです。
