流行のAjax関連サイトを徘徊していたら、こんなのを発見!
例えば、新しいMacだと、画像が水に反射したように表示しているよね?
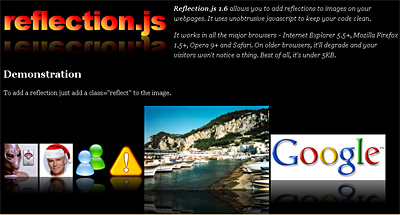
こんな感じで
画像の下にその画像の反射が見えるよね。まるで湖面に浮いているような感じ↓

で、自分のWebサイト、企画書でも簡単にこれが実現できたらいいな、と頭の端っこで思っていたんだ。
こんなリフレクション(反射)効果をJavaScriptで簡単に実現してしまうものを発見して感動した。
そのWebサイトがここだ

さらに、インストールがとても簡単で最高に嬉しい!
適用したページは以下の3つだ
ZEN DISTRO写真ページ
ZEN DISTROビデオページ
ZEN DISTROチームライダーページ
インストール手順は以下だよん。
1.自分のサイトのサーバーにReflection.jsとPrototype.jsをアップロードする2.自分のサイトに上の2つのJavaScriptを読み込ませる。
こんな感じ↓
<script type="text/javascript" src="js/reflection.js"></script>
<script type="text/javascript" src="js/prototype.js"></script>
3.反射効果をしたい画像に class='reflect' と書き込めばOK!
こんな感じ↓
<img src='image.jpg' border='0' class='reflect'/>
しかも、反射効果の長さ、透明度も指定できるんだ。
例えば、反射効果がデフォルトでは画像の高さの50%なんだが、
画像の高さの20%にしたいときは以下のように書けばOK!
class='reflect rheight20'
簡単そうでしょ?簡単なんだよね。
やりたい人はやってみよう!!
ここから探したんだここ
関連記事


