アメリカYahoo!がYahoo! User Interface Library:ヤフー ユーザー インターフェース(YUI)ライブラリーってのを公開した。
■Yahoo User Interface(YUI)って何?
それは、Yahoo!が作った、CSSとJavaScriptのライブラリーとのことで、CSSでのレイアウト、JavaScirptを利用したメニュー、ドラッグ&ドロップできるオブジェクトのクラスなどがBSDのライセンスの元に提供されている。
って、書いても「なんじゃ?!そりゃ~」と思う人もいるでしょう。
僕もそう思ったりします。
アメリカYahoo!が、ホームページを作るのに便利なツール、材料をいろいろ無償で提供しているってことなんだ。
■Yahoo User Interface(YUI)の何がいいの?
利点としては、今っぽい、Webサイトが容易に作れるってこと、
作りたいものがYahooのライブラリー(YUI)で提供されていたら”0”から作らないで、
YUIを利用して作ればいいってことなんだ。
また、Yahooが作っているってことで、
ブラウザー同士の調整がそれほど心配する必要がないということがあるよね。
Webサイトを作っている人からすると、自分が作ったページをインターネット エクスプローラーで見ると、綺麗に見れるのに、
MacのSafariで見たり、FireFoxで見たりすると、綺麗に見れないことがあるからね。
そこで、いろいろと地道な修正作業をするんだよね。
このYUIはYahoo!が提供するってことで、ブラウザー同士の表示の違いが無いみたいなんだよ。
中身を見てみると、よくできていると僕は思う。
サンプルもあるし、ドキュメント、チートシートもあって、気が利いているんだよね。
全部英語なんだけどね、ごめんね。
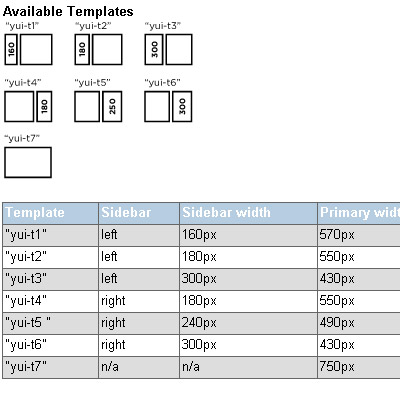
例えばレイアウトだと、下の感じのレイアウトが基本として用意されているんだ。
これらを自由に組み合わせて自分のページをレイアウトができてしまうんだ。

■Yahoo User Interface(YUI)によるレイアウトの実践
見るだけじゃ分からないから、Z.E.N DISTRIBUTION(BMXの輸入販売会社)のWebサイトに、このYUIライブラリーのCSSでのレイアウトを実践してみた。
それまでテーブルで作っていたサイトだが、これを機会にCSSによるレイアウトになり、ソースコードでは、ちょっと今っぽいサイトになったのが嬉しいところだ。
見た目はほとんど変わらないから、僕の自己満足にしかならないんだけどね。
それと検索エンジンにとっては見やすくなったと思うから検索エンジン対策にはなっている。
僕はXHTML、CSSのエキスパートじゃないから、ソースを見られると恥ずかしいんだけどね。
ちなみに、僕は企画、プロデゥースを専門にしてま~す。
もともとWebアプリの設計、エンジニアリング、企画、プロデゥースをしていたんだ。
■メニューもYahoo User Interface(YUI)を使用
CSSのレイアウトに加えて、ZEN DISTRIBUTIONのサイトメニューもYUIを使ってみた。
JavaScriptのメニューなので、さくさくと動くので、気に入ってます。
しかも、ライダー日記、商品紹介とチームライダー紹介がCMSから更新されるとメニューも自動的に更新されるようになっている。
なんて、自慢するほどのものでもないんだけどね。
何はともあれ、YUIをちょっと知ると使いやすいと思いますよ。
CSSのレイアウト:Gridにのみ興味ある方でしたら、PHPSPOT開発日記のこの記事が参考になると思います。
英語にチャレンジするぜ!しかも、YUI全般に興味ある方はここからダウンロードもできるし、説明ページもありますよ。是非、見てみてください。
また、ドラッグアンドドロップのサンプルがこちら(DIASPAR)にあります。

